
یکی از مشکلات رایج بین پیاده کنندگان وبسایت (طراحان سایت) و تیم های مدیریت محتوا بحث درمورد عدم نمایش کامل یک عکس در سایتشان است. مشکلی که شخصا از دیرباز در توضیح آن به مشتریانم زمان و انرژی زیادی گذاشته ام و امروز تصمیم گرفتم این متن را به نحوی آماده کنم که بتوانم مشتریان را ابتدا به اینجا ارجاع بدهم.
یک عکس جدای از اینکه با چه کیفیتی و با چه ابعادی گرفته شده باشد نسبت عرض به طول مشخضی دارد. مثلا عکس 2x3 یا 3x4 به ترتیب نسبتی مساوی با عکس 4x6 و 9x12 دارند. در حقیقت عکس هایی با ابعاد 4x6 6x9 8x12 و ... همه نسبت ابعاد تصویر یکسان 2x3 دارند و این عدد تنها به معنی نسبت عرض به ارتفاع است که به کوچکترین اعداد صحیح بیان میشود. مثالی دیگر در اندازه تصاویر فیلم ها است که فیلم های HD با اندازه 720x1280 = 720p و FullHD (فول اچ دی) با ابعاد 1080x1920 = 1080p و 4K همه دارای نسبت تصویر 16:9 هستند.
مشکل از جایی شروع میشود که بخواهیم یک عکس با یک نسب تصویر مشخص را در فضایی با نسبت تصویر متفاوت نمایش دهیم. این کار برای فیلم ها در تلوزیون و یا صفحه سینما معمولا با خالی گذاشتن چپ و راست تصویر یا بالا و پایین آن انجام میشود:
ازین روش میتوان برای نمایش عکس ها در سایت ها نیز استفاده کرد اما بسیار ظاهر زشتی را به ارمغان خواهد آورد و اساسا نمیتواند به عنوان یک راه تلقی شود!
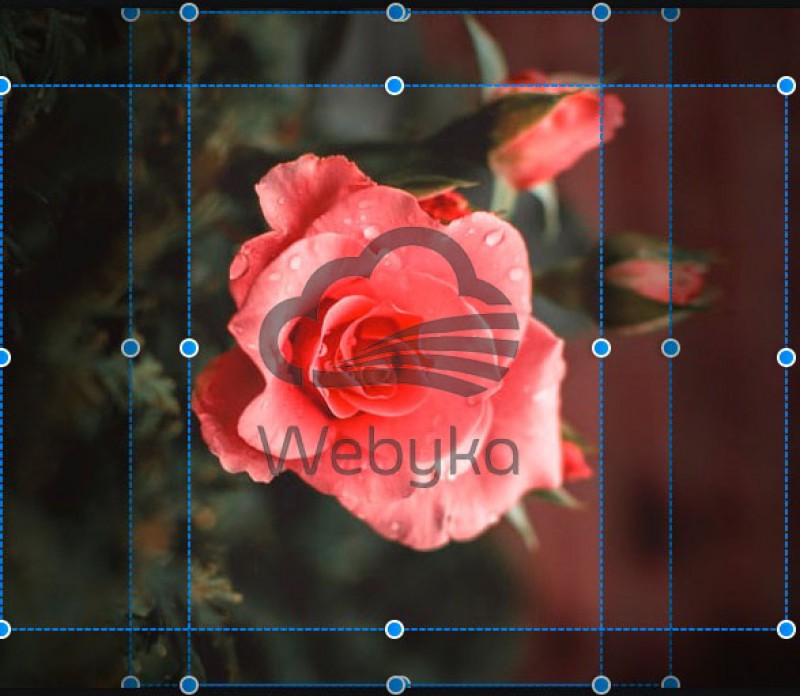
راه حل صحیح تر این است که عکس را crop-resize شده نمایش دهیم یعنی از سمت راست و چپ و یا بالا و پایین مقداری از عکس را نشان ندهیم تا اندازه مد نظر اتفاق بیفتد:
در این روش حداکثر ممکن از یک تصویر در قاب مورد نظر نمایش داده میشود اما متاسفانه در این حالت گاهی مشتریان ازین نکته که قسمت هایی از تصویرشان بریده شده است گله مند هستند. معمولا این موضوع هم زمانی اتفاق می افتد که در تصویر متن استفاده شده است و این متن ها ناقص میشوند و یا عکس به صورتی گرفته شده است که شی مورد نظر تا گوشه های تصویر کشیده شده است.
برای این مشکل دو دسته راه حل وجود دارد که یک دسته به 1.طراحی و یک دسته به 2.انتخاب عکس برمیگردد که در ادامه به آنها میپردازیم.
اساسا دو روش وجود دارد برای این موضوع که اولین روش استفاده از یک نسبت تصویر یکسان برای تمام عکسهای سایت و یا برای تمام نمایش های یک عکس میباشد.
به طور مثال اگر شما عکس یک محتوا را هم در صفحه اصلی سایت نمایش میدهید (به عنوان یک اسلایدر) و هم در لیست آرشیو محتواها و هم در صفحه جزئیات آن محتوا؛ در تمام این موارد عکس را اگر چه با اندازه های مختلف نمایش میدهید تمام آنها باید نسبت تصویر یکسان داشته باشند.
اگرچه این راه حل ساده ای است اما قدرت مانور را از گرافیست و طراح سایت میگیرد. معمولا اسلایدرهای مدرن با نسبت تصویرهای عریض زیبا میشوند و در صفحات بلاگ معمولا نسبت به مربع نزدیک است.
سایت پینترست احتمالا اولین سایتی بوده است که این ایده را پیاده سازی کرده است که در آن عرض عکس ها همه ثابت و به تناسب هر عکس ارتفاع عکس ها متفاوت می باشند. البته میتوان ارتفاع های یکسان و عرض های متفوات هم داشت. به هر شکل هر دوی این مدل ها با عنوان معروف ماسونری (masonry) که نام یک کتابخانه جاواسکریپت نیز هست که همین کار را میکند شناخته میشوند.
اگر چه به ظاهر این نوع نسبت بندی خیلی جاها مشکل را حل میکند اما نمیتواند در تمام انواع طراحی ها مورد استفاده قرارگیرد.
در روش های بالا اگر شما قالب سایتتان عوض بشود و یا به هر شکل تصمیم به تغییر طراحی خود بگیرید دچار چالش اساسی خواهید شد چرا که حجمی از محتوا دارید که مثلا تمام عکس هایشان برای نسبت تصویری 3:4 تدوین شده اند اما به یکباره طراحی تان میخواهد تغییر کند و از نسبت تصویر (برای مثال) 6:9 استفاده نمایید.
اگر بجای محدود کردن طراحی عکس هایی انتخاب کنید که محتوای اصلی عکس در مرکز عکس ها باشد و حاشیه غیر مهم کنار محتوای اصلی در نظر گرفته شود آنگاه عکس های شما برای اغلب نسبت تصویرها با crop-resize شدن ارزش خود را ازدست نخواهند داد: